morishitaです。
昨年末にEcho Showが発売され、FireTVでもAlexaが使えるようになりました。 これから、ディスプレイ付きのAlexaデバイスが増えていくと思います。
ということで、いこーよのAlexaスキル「いこーよのおでかけナビ」でディスプレイデバイス向けの改善のためAPLを導入したのでそれについて書きます。
APLとは
Alexa Presentation Language(APL)は昨年発表されたディスプレイ付きAlexaデバイス向けの新しいテンプレート言語です。
以前からディスプレイ付きデバイス用に表示テンプレートはありました。ありましたが、用意されたレイアウトから選択するだけで、自由度に乏しいものした。
APLは開発者が自由にレイアウトを実装できる仕組みとして用意されました。
いこナビへの適用
「いこーよのおでかけナビ」はEcho Spotが発売されて間もなくリリースしたので、早い段階でディスプレイ対応を行いました。
写真のリストを表示したかったのでListTemplate2とい表示テンプレートを利用していました。このテンプレートはEcho Spotの丸いディスプレイ、Echo Showの横長ディスプレイいずれにも対応しています。
それがAPL導入でどう変わったのか? Echo SpotとEcho Showのそれぞれで今回のリリースの前後の変化を紹介します。
Echo Spot での表示
ListTemplate2で実装していたときには、テンプレートの仕様でディスプレイ全体に70%透過の黒がかぶさります。写真の上に文字を重ねて表示するために文字と画像の間にコントラストを確保するためですね。 しかし、せっかくのお出かけスポットの写真が薄暗くしか表示できませんでした。
そこでAPL版では、文字の背景にのみ70%透過の黒を置くようにしました。これで写真がより鮮やかに表示できるようになりました。
左がListTemplate2を使った従来の実装、右がAPLで改善した表示です。

Echo Show での表示
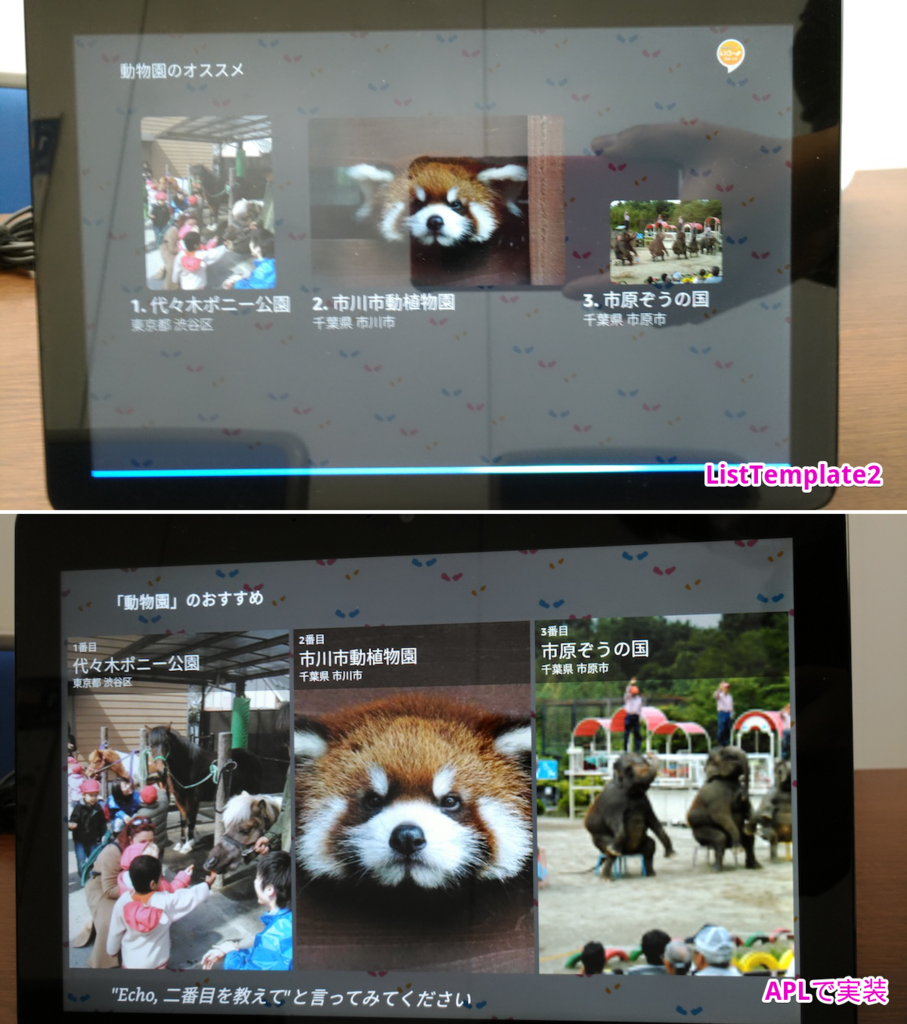
ListTemplate2では横長ディスプレイでは写真に文字が重ならないので本来の明るさで表示できるものの、 画像が小さくせっかくの画面の広さが活かせていませんでした。
そこでAPL版では目一杯写真を大きく表示できるようなレイアウトを実装しました。
上がListTemplate2を使った従来の実装。下がAPLで改善した表示です1。 各施設の写真を大きく表示して、より魅力を伝えられるのではないかと思っています。

APLを実装してみて
一応、スキル実装に利用しても良いということなのですが、APLはまだベータ版ということで周辺ツールが充実していません。
APLの発表後、AlexaのWebコンソールに表示エミュレータ等のAPL実装の支援ツールが追加されました。
しかし、表示エミューレータで確認しつつ実装しても、いざ実機で試すとレイアウトがずれるなどの問題がありました。そこで、実機でレイアウト調整すると今度は表示エミューレータでは何も表示されなくなるといった現象も発生しツールに振り回されました。
今後改善されるとは思いますが、まあ今の所開発効率がよろしくない。それが一番、苦労したところですね。
それと、TVの画面ってやっぱり大きいですね。
Echo Showでできるだけ大きく写真を表示したいなと思って、上記のようなレイアウトにした。FireTVで利用した場合も、上記のEcho Showと同じレイアウトで表示されます。
10インチではちょうどいいと思ったのですが、20インチ以上のディスプレイで表示すると大きすぎますね。やはり画面サイズに合わせたレイアウトにしたほうが良いかと考え始めています。
今後の開発
今回の開発では、まずは見た目の改善がしたくてレイアウトの改善だけでリリースしました。
しかし、APLには自動的にページを送る機能やスピーチと連動して表示を変更する機能などが備わっています。
それを使えば写真のオートスライドショーといった表示も実現できると思っているのですが、今後導入していきたいと思っています。
また実装してみて、横長ディスプレイのデバイスでは表示面積が大きいので文字情報をもう少し増やしてスピーチを減らしたほうが情報が伝わるのではないかとも思っています。
施設の詳細情報はスライドショーやもっと多くの文字情報を表示する方向で改善を検討しようと思っています。
最後に
アクトインディではおでかけスポットをあらゆる手段で紹介していきたいと思っています。一緒におでかけスポットの魅力を多くの親子に伝えていきたいエンジニアを募集しています。
-
思いっきり画面に手が写り込んだ下手くそな写真ですみません。↩
