こんにちは、tahara です。
いまだに Asset Pipeline を使っていなかったいこーよですが、Amazon CloudFront とともに、ようやく導入しました。
温泉街の旅館のごとくページを増やしていたため、複数のレイアウトファイルが乱立しており、かなり大変な目にあいましたw
ポイントだけまとめておきます。
javascript_include_tag, stylesheet_link_tag している js, css は 全て config/environments/production.rb に追加しておきます。 さもないと ActionView::Template::Error で容赦なく本番が落ちます。 ただし application.js と application.css はデフォなので追加しなくても大丈夫。
config.assets.precompile += %w( admin.js admin.css provdire.js provider.css ... )
static gzip を使うために nginx をコンパイルしなおします。 ついでに最新にしちゃいます。 最近の nginx はデフォルトで static gzip モジュールが有効になるようですね。
# ソースを用意しておく cd /tmp wget http://nginx.org/download/nginx-1.2.3.tar.gz tar xvf nginx-1.2.3.tar.gz # パッセンジャーごと新しくする。 gem install passenger rvmsudo passenger-install-nginx-module # 2. No: I want to customize my Nginx installation. (for advanced users) を選択。 # Where is your Nginx source code located? で /tmp/nginx-1.2.3 # Extra arguments to pass to configure script: で # --with-http_stub_status_module --with-http_flv_module を追加 # vi nginx.conf で passenger_ruby を新しいパスにする。 passenger_ruby 新しいパス; location ~ ^/assets/ { gzip_static on; # for CloudFront gzip_proxied any; gzip_vary on; expires 1y; add_header Cache-Control public; add_header ETag ""; break; }
* gzip_proxied と gzip_vary を追加 2012-10-01
あとは画像ファイルの参照を erb 内では asset_path('foo.jpg') に、 scss 内では image-url("foo.jpg") にひたすら書き換えれば、 Asset Pipeline の導入完了です。
次に Amazon CloudFront です。
CloudFront の設定は AWS のコンソールから簡単にできます。
Rails 側は config/environments/production.rb で config.action_controller.asset_host を設定します。 production.rb はステージングと本番で同じものを使っているので、 config/deploy/production.rb で sed しちゃいます。
namespace :deploy do desc 'setup production env' task :setup_production_env do run "sed -i -e 's/.*config.action_controller.asset_host.*/config.action_controller.asset_host = \"\\/\\/d2goguvysdoarq.cloudfront.net\"/' #{release_path}/config/environments/production.rb" end before 'deploy:finalize_update', 'deploy:setup_production_env' end
これだけで、CloudFront の導入ができました。 これは簡単だった。
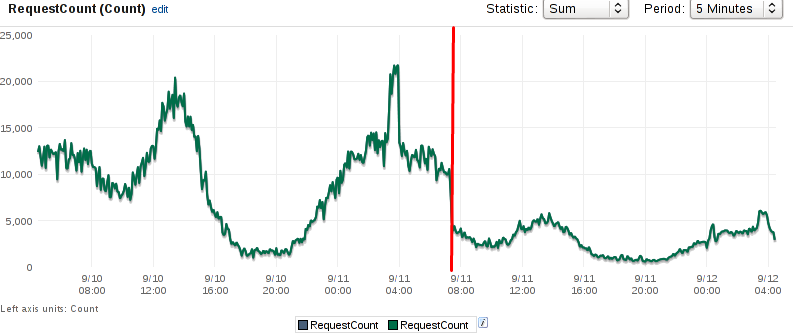
次のように CloudFront がさばいてくれる分、リクエスト数が減りました。

最後に、エンジニア募集しています。