このポストはactindi Advent Calendar 2017で 突発的に穴が開きそうになったとき用の記事として用意していたものです。 無事、使うことなくアドベントカレンダーは終了しましたが、そのままお蔵入りにするのも 何なので私の今年最後のポストにしようと思います。
文章のチェックどうしてますか?
まとまった文章を書く時に、表記のゆらぎやスペルミスをなくすためにチェックツールがほしい。
昔、Microsoft Wordを使っていたときには校正ツールのお世話になっていましたが、 マークダウンでしかほとんど文章を書くことがなくなったので、Wordは使わなくなりました。 でも、ニーズがなくなったわけではないので、そのために最近までRedPenを使っていました。
今後はRedpenをやめてtextlintを使うことにしました。
乗り換えの理由
乗り換えの理由は次のとおりです。
RedPenに比べてチェックが速い
RedPenはJavaで実装されているので、実行時にVMの起動に時間がかかります。 そのオーバヘッドが使っていて辛い。サーバとして起動しっぱなしにすると速いのだろうと思うのですが、それはそれで面倒。 nodeで動作するtextlintではそのようなオーバーヘッドは感じません。
Atomプラグインを導入するとAtomのlinterに表示される
RedPenにもAtomプラグインがあります(redpen - Atom package)。 このプラグインはコマンドパレットから実行するか、 ファイルの保存時にチェックしてくれるのですが、独自のインタフェースで表示されます。 一方、textlint ではAtom標準のlinterに結果が表示され、文中にも結果がわかりやすく表示されます。 どのルールに引っかかっているのかも表示されるので、ルールを緩和したい場合にも便利でした。 このプラグインの使い勝手の良さが一番の決め手でした。
設定がいろいろプラグインとして揃っている
この手のツールは設定項目がたくさんあって、どう設定するかが大変なのですが、 標準的な設定が textlint のプラグインとして多数公開されています。
それらをいくつか導入して私好みのを設定を作ることができました。
インストール
私は文章を書くときにはAtomエディタをよく使うので、Atomエディタのプラグインで使う前提での手順です。textlint 自体はnodeモジュールでCLIも用意されています。
事前準備
次のものをインストールします。詳細は割愛します。
textlint のインストール
今後設定していく場所になるので、適当なところにディレクトリを作って、textlint
をインストールします。
私は $HOME/.textlint にインストールしました。
他の場所にインストールする場合、以降、読み替えて下さい。
$ mkdir $HOME/.textlint
$ cd $HOME/.textlint
$ npm init -y
$ npm instsll -S textlint
$ touch .textlintrc
.textlintrc は後に設定します。
Atomプラグインをインストール
プラグインのインストールは次のコマンドでも、Atomの設定画面でもどちらで良いです。
$ apm install linter-textlint
Atom の設定で textlint の設定を開き次を設定します。
- textlint Rules Dir:
$HOME/.textlint/node_modules - .textlintrc Path:
$HOME/.textlint/.textlintrc
textlint の設定
続いて、textlintのルールの設定です。
プラグインのインストール
先程作った $HOME/.textlint に移動して、プラグインをインストールします。
私は次のプラグインを使っています。
- textlint-ja/textlint-rule-spacing
- スペース周りのスタイルを扱うtextlintルール集
- textlint-ja/textlint-rule-preset-ja-technical-writing
- 技術文書向けのtextlintルールプリセット
- azu/textlint-rule-date-weekday-mismatch
- 「2017年12月27日(月曜日)」のような日付と曜日のミスマッチをチェックする
- azu/textlint-rule-spellcheck-tech-word
- Webエンジニア向けの技術用語をチェックする
コマンドにすると次の通りです。
$ cd $HOME/.textlint
$ npm install -S textlint-rule-preset-ja-spacing textlint-rule-preset-ja-technical-writing textlint-rule-date-weekday-mismatch textlint-rule-spellcheck-tech-word
.textlintrc の設定
preset系のプラグインはインストールするだけで有効になるようです。 それ以外は設定ファイルで有効にします。
私は次の設定で使っています。
preset系のプラグインで、デフォルト適用される幾つかのルールを false にして緩和しています。
{
"rules": {
"preset-ja-spacing": {
"ja-space-between-half-and-full-width" : false
},
"preset-ja-technical-writing": {
"ja-no-weak-phrase" : false,
"no-exclamation-question-mark" : false
},
"date-weekday-mismatch" : true,
"spellcheck-tech-word" : true
}
}
チェック結果
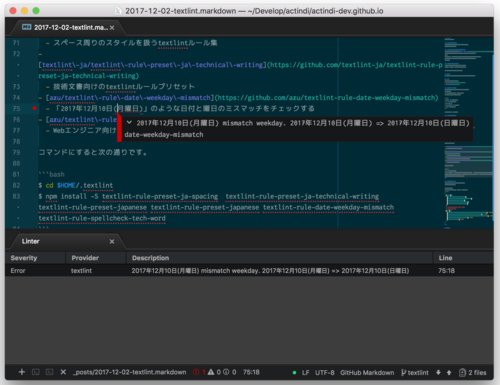
 上のスクリーンショットのようにエラーがあればlinterにリストアップされます。
エラーの箇所にも印が付き、マウスオーバーするとどのチェックでエラーなのかが表示されます。
上のスクリーンショットのようにエラーがあればlinterにリストアップされます。
エラーの箇所にも印が付き、マウスオーバーするとどのチェックでエラーなのかが表示されます。
最後に
アクトインディでは、エンジニアを募集 しています。少しでもご興味があれば、いちど話だけでもしてみませんか。