身に覚えの無い商品がAmazonから送られてくる。komagataです。
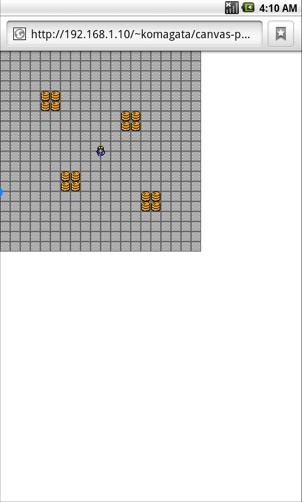
canvasでウロウロするものに衝突判定を追加してみました。
(今回はAndroidエミュレーターで機種はNexus Oneで動作させてみましたが、webkitなのでiPhone用から何の変更も無しに動いたのは楽でした。)
http://komagata.org/canvas-prowler/3/
自分で作る前に、文系プログラマー的にはゲームプログラムはどういう実装をすればいいのかを言葉で知りたかったので実装のイメージ的なところを以前のモノと合わせて言葉で説明したいと思います。
移動方法の実装イメージ:
まず、キャラクターの描画はフレーム毎に定期的に(30fpsとかで)描画します。描画はキャラクタの現在持っている座標に単に描画するだけです。
それとは別にクリックイベントをトリガーとしてプレイヤーキャラクターとクリック地点をプレゼンハムアルゴリズムで直線を引き(実際には描画しない)、その直線の座標を配列としてプレイヤーキャラクターの移動のためのバッファ(キュー)に格納します。
キャラクターはクリックイベントには感知せず、1フレーム毎に自分の移動バッファに座標があれば一つづつ消費しながら自分の座標を変更していき、バッファに無ければ何もしません。
クリックイベント時には移動バッファが残っていても空にした上で新しい経路を設定するのでクリックした瞬間に進路を変更します。
衝突判定:
何かが有る度に、それぞれのオブジェクト(プレイヤー、背景、障害物など)を全て走査、それぞれのオブジェクトが持つプレイヤーフラグ、障害物フラグを見て処理します。(これは関係無いオブジェクトも毎回走査することになるのでとてもヘボイやり方でした。イベント毎にイベントリスナーを登録するように次は変更したいです。)
プレイヤーキャラクターの移動バッファの次の移動場所が障害物フラグを持つオブジェクトと衝突している場合に移動を中止して以降の移動バッファもクリアします。
シンプルなドット絵を対象にしているので四角形と四角形の衝突を判定するのはとても楽です。
少しハマったのは、衝突した時点で移動バッファをクリアするのではなく、衝突する一歩前で次の移動地点を見てバッファをクリアしなければならないというところです。
衝突した時点でバッファをクリアすると、見た目上は分かり辛いですが、一歩分障害物にめり込んでいるので障害物に接触した瞬間動けなくなります。
この変な動きも面白かったですが、プログラムを見直して、なるほどなあと思いました。
次回もこれに新しい要素を付け加えたいと思います。