morishitaです。
いこーよやいこレポでは、情報を共有してもらいやすいようにシェアボタンをページに置いています。

現状はTwitterやFacebookなど各サービスごとにシェアボタンを用意していますが、 モバイルに於いてはWeb Share APIを使っても良い状況ではないか? と思って調べてみました。
ちなみにCan I use... ではこんな感じです。

スマホに限るとiOS SafariもAndroid Chromeもサポートしているようです。 モバイルでは使えそう?!
コード
とりあえず、試すためのページを用意をしないと、ということで Web Share APIを使ったシェアボタンだけのページを作りました。
コードは次の通りです。
<html lang="ja"> <head> <meta charset="utf-8"/> <meta name="viewport" content="width=360,initial-scale=1"> <title>Web Share API Sample</title> <style type="text/css"> div { text-align:center; } button { font-size: xx-large; width: 80vw; height: 100px; border: solid 1px black; border-radius: 5vw; } </style> </head> <body> <h1>Web Share API Sample</h1> <button id="share">シェア</button> <script type="text/javascript"> (function(){ function share() { if (navigator.share) { navigator.share({ title: 'アクトインディ開発者ブログ', text: '子供とお出かけ情報「いこーよ」を運営する、アクトインディ株式会社のエンジニアブログです', url: 'https://tech.actindi.net/', }) .then(() => { // シェアしたら実行される console.log('Successful share'); }) .catch((error) => { // シェアせず終了した場合もここに入ってくる。 console.log('Error sharing', error)); }; } else { alert('Web Share API is not supported!!'); // Web Share API未対応ブラウザ向けのフォールバックを実装する。 } } document.querySelector('#share').addEventListener('click', share); })(); </script> </body> </html>
navigator.shareの有無でWeb Share APIに対応したブラウザかどうかを判定しています。
navigator.share()の戻り値はPromiseになっていて、デバイスのシェアUIを閉じたときにresolveします。
ユーザがキャンセルした場合も含め、シェアされずにUIを閉じたときにはrejectとなるようです。
また、localhost以外ではHTTPSでないとWeb Share APIは動きません。
上記サンプルは次のQRコードかその下のリンクから試せます。
各ブラウザでの動作
次のブラウザで試してみました。
- Chrome
- Safari
- Firefox
Chrome
まずはChromeから。
Androidでは問題なく動作し、次のUIが表示されます。

よく連絡する送信先が上部に表示され、選択しやすくなっています。
その下にはインストールされているアプリでWebサイト情報を共有できるものがズラッと出てきて共有できます。
iOSのChromeでも後述するSafari同様に動作します。
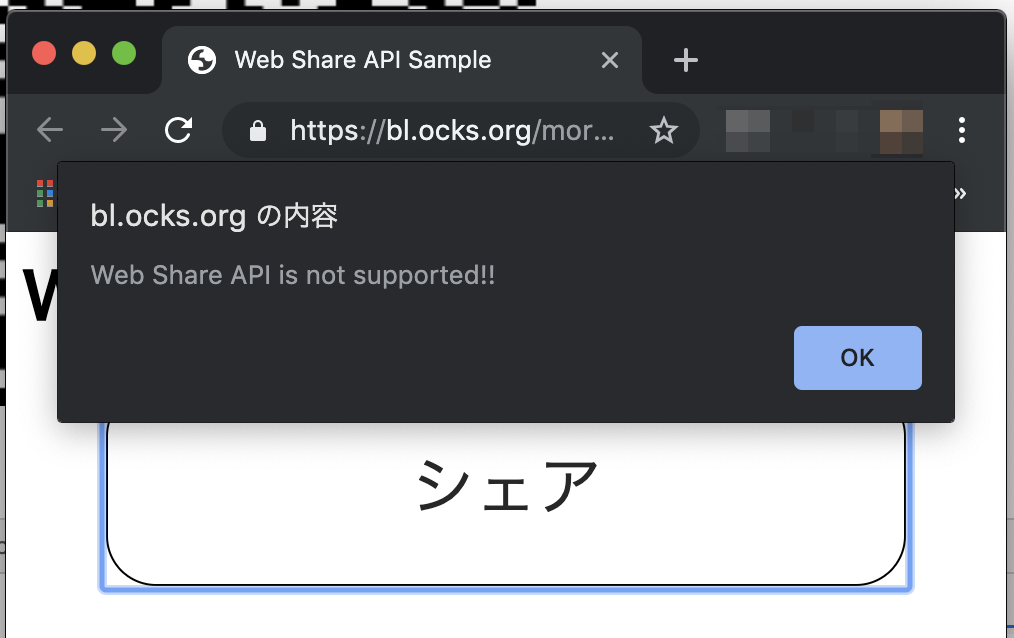
で、PCでは、Can I use...の通りですね。
サポートされていません。

Safari
続いてSafariです。

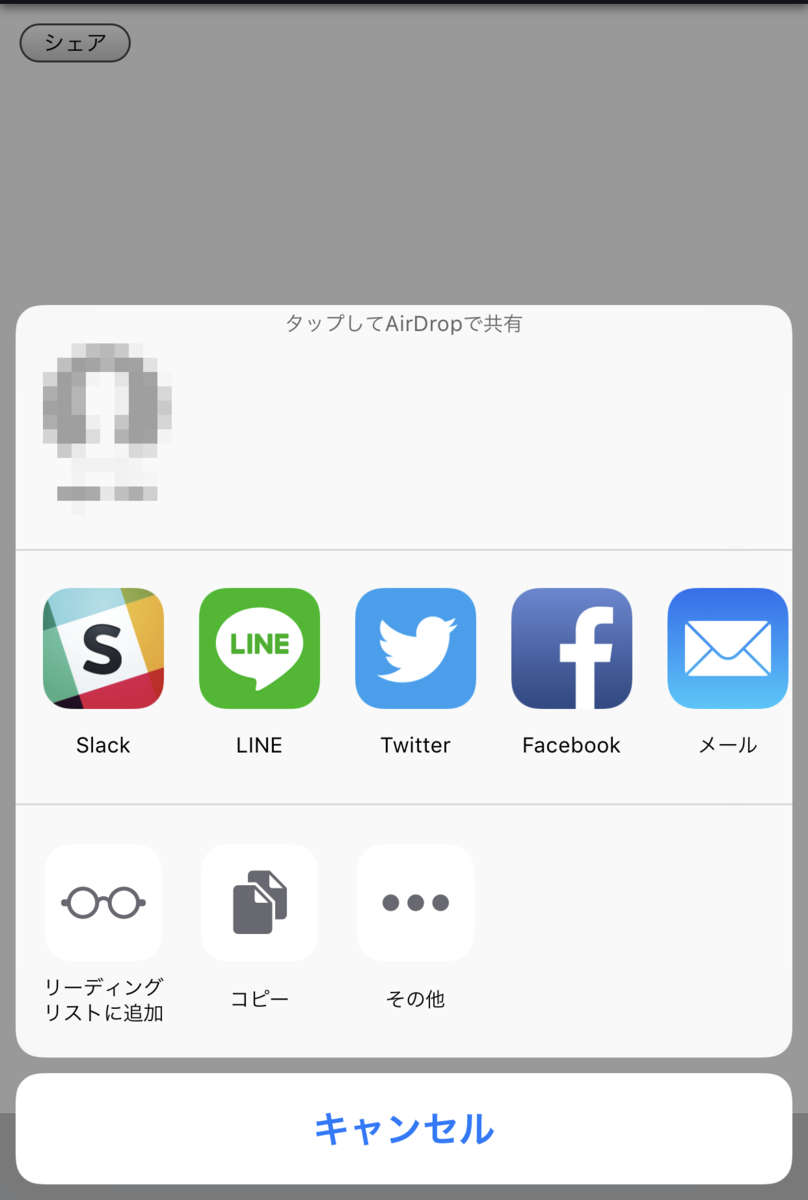
iPhone、iPadとも同様に動きます。
SlackやLINEなど各種メッセージングアプリ、SNSアプリがインストールされていればシェア先として表示されます。Air Dropでも送れるんですね。
前述しましたが、iOSのChromeでも動作し、表示されるシェアUIはSafariと同じです。
まあ、ネイティブの共有メカニズムを呼び出すと言うのがshare()の仕様なんで当然ですね。
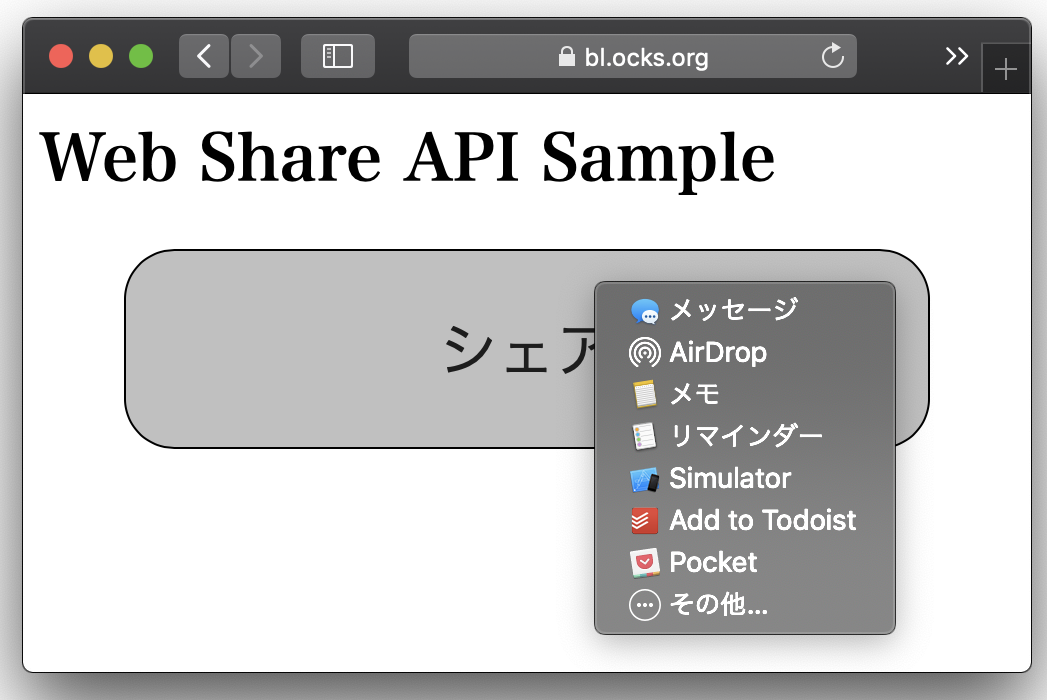
そして、唯一SafariはPC版も対応しています。

Firefox
最後にFirefox。
Androidでは動きません。
PC版ももちろん動きません。
しかし、iOSではSafari同様に動きます。
独自ブラウザエンジンの実装が認めてられなくてベースはSafariと同じなので動いちゃうってことですかね。
まとめ
PC向けはダメですね。フォールバックを用意する必要がありそうです。
一方、AndroidとSafariの標準ブラウザで動作するので
モバイル向けには使える状況だと思います。
PC向けにフォールバックを用意するのだったら未対応のスマホにもそれを表示すれば良いでしょう。
未対応のブラウザからアクセスが無視できる量なら、
いっそ対応するブラウザでのみシェアボタンを置くという割り切りもいいかなと思います。
今後はWeb Share APIを使ったほうがボタンが少なくなるし、共有先の選択肢も多いので便利だと思います。
と思ってアプリエンジニアに見せたら、「いやー、まだ世の中が追いついてないよー」とのコメント。
ボタンに「シェアする」だと弱くて「LINEで送る」って書いたほうが使ってもらえるとのこと。
あと、たくさん選択肢が表示されるのも難しいと感じる人が多いようです。
うーん、まだなのかなぁ。
導入に際しては一気にリプレースしてしまうのではなくちょっとづつ試して様子を見ようと思います。
最後に
アクトインディではエンジニアを募集しています。