morishitaです。
既存のGASのプリケーションにSlackへの通知を追加したいなぁと思いました。
Incoming Webhook経由でSlackにメッセージを送るのはそんなに難しくないので、サラッと実装しても良かったのですが、汎用的な要件だしライブラリとして実装することにしました。
ライブラリとして公開したもの
公開したものはコードは gas-slack-incoming-webhook こちらです。
実質、公開したのはsrc/IncomingWebhook.ts だけです。
もともとSlack謹製のnpmパッケージ@slack/webhook - npmがあるので、これと同じように使えるものにしました。
違いは次の点くらいです。
- 通信処理を
UrlFetchApp.fetchで実装- NPMはaxiosを使っている
- GASは同期処理しかできないので非同期処理を排除
- Proxy接続系の処理を排除
- GASはGoogleのデータセンターで実行されるので不要
使い方
このライブラリの使い方を説明します。
ライブラリ設定
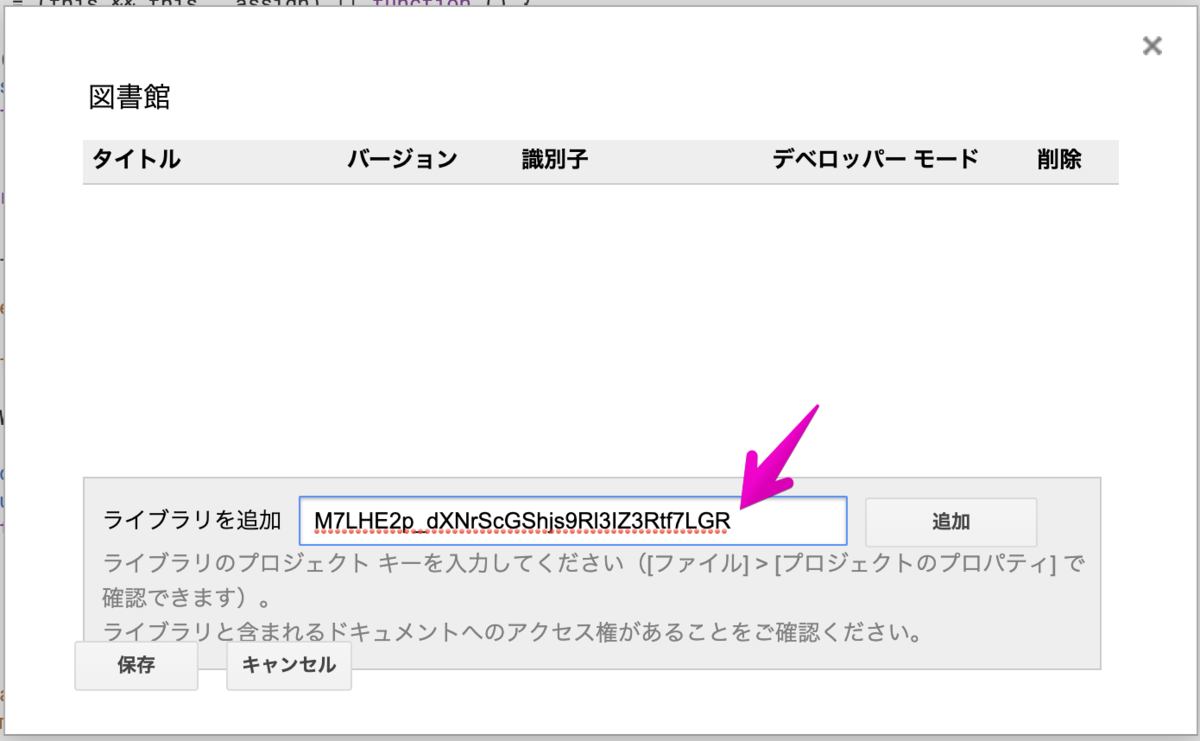
- [リソース]-[ライブラリ]を選択してライブラリダイアログを開きます。
- 開いたら、「ライブラリを追加」欄にAPI ID
1ZIccV8fPCz2UKpNfRxX6Xb-IkusswcAtDXeBbtM3k8IB-qvPToCfPcfXを入力して「追加」ボタンをクリックします1。
ライブラリ設定ダイアログ - 上のリストに追加されるので、バージョンを選択して、識別子を書き換えます(ここではSlackにしますが何でも構いません)。

バージョン・識別子の設定 - 「保存」ボタンをクリックして設定は終了。後はコードで使うだけです。
コードでの利用
最もシンプルにメッセージを送るには次のコードでOKです。
function sendSimpleText() { var url = 'https://hooks.slack.com/services/your/incoming/webhooks/url'; var webhook = new Slack.IncomingWebhook(url); webhook.send('test'); }
送った結果は次のとおりです。

送信先のチャネル、ユーザ名やアイコンを指定して送りたいなら次のように指定します。
function sendMessageWithOpts_() { var url = 'https://hooks.slack.com/services/your/incoming/webhooks/url'; const message: IncomingWebhookSendArguments = { channel: 'target-channel', icon_emoji: ':ok:', username: 'Webhook for GAS', text: 'send Message With Opts', }; const webhook = new IncomingWebhook(url); webhook.send(message); }
結果はこんな感じです。

@slack/webhook - npmと同じようにactionsや画像、ボタンなんでもつけられると思います。
次のドキュメント等を参考にするといいと思います。
公開の手順
さて、前置きが長くなりましたが、ここから本題です。
ライブラリの公開について書きます。
GCPプロジェクトへの切り替え
GASのプロジェクトを作ったときにデフォルトで割り当てられるプロジェクトでは公開できないようで、GCPのプロジェクトに切り替える必要があります。
GCP プロジェクトの作成
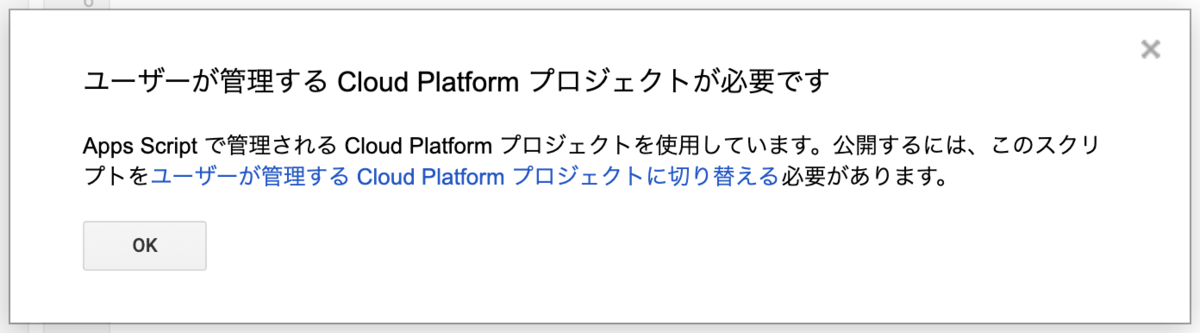
公開するには、[公開]-[実行可能 API として導入]を選択して表示されるダイアログで設定するのですが、最初は次のようなワーニングが表示されます。

これに従ってGCPのプロジェクトを作ります。
次のURLにアクセスして新しいプロジェクトを作ります。 https://console.cloud.google.com/projectcreate

請求先アカウントがないと登録できないので設定します。 しかし、GASの実行にしか使わないなら料金はかからないので気にしなくていいです。 「やだ、課金こわい」という方は次のお支払いのプロジェクトリストからプロジェクトの課金を無効にできます。
https://console.cloud.google.com/billing/projects

プロジェクトが登録できたら次のURLのダッシュボードにアクセスしてプロジェクト番号を控えます。
https://console.cloud.google.com/home/dashboard

プロジェクトの切り替え
GASのWebエディターのメニュー[リソース]-[Cloud Platform プロジェクト]を選択すると次のダイアログが開きます。

先程控えたGCPプロジェクトの番号を入力してプロジェクトを切り替えます。
APIとして導入する
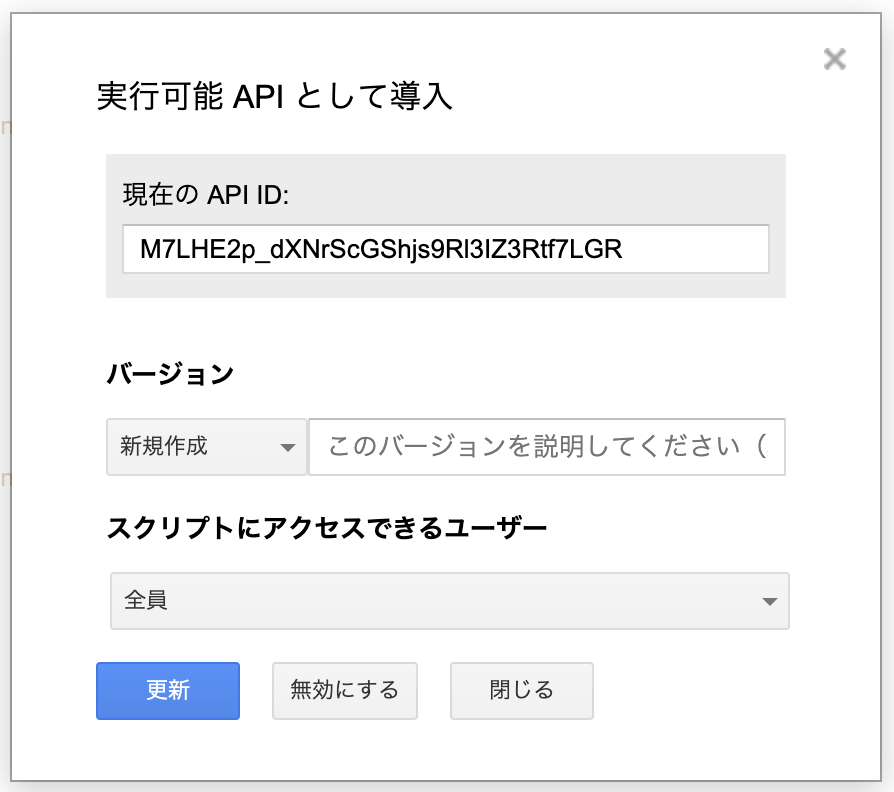
再度[公開]-[実行可能 API として導入]を選択すると今度は次のダイアログが開きます。

バージョンは既存のものを選択するか、新規作成します。
スクリプトにアクセスできるユーザは自分だけが使うなら「自分のみ」、一般公開するには「全員」を選択します。
Googleアカウントが Google Appsのものなら所属する組織にのみ公開することも可能です。
GASプロジェクトの公開設定
これでライブラリの公開完了と思いきや、自分以外に利用させたいならもうひと手間必要です。
GASプロジェクト自体の共有を設定する必要があります。
Webエディタの右上の「共有」ボタンをクリックしておなじみの共有設定を行います。
一般公開ライブラリにするなら「リンクを知っている全員が閲覧可能」を設定すれば良いでしょう。
参照できる必要はありますが、編集はできなくていいので、くれぐれも編集可能で公開しないようにご注意ください。

以前、GAS活用事例紹介 いこーよ10周年企画を支えたアプリケーションで、GASのライブラリは実際に動いているソースが確認できないと書いてしまったのですが、間違いでした。
上記のようにライブラリを公開するにはGASのプロジェクトも公開する必要があるのでソースを確認できます。 ライブラリリストを開くと、タイトルがリンクになっています。このリンクをたどると次の様な利用可能なバージョンの一覧が表示されます。
URLにGASプロジェクトのドキュメントIDが含まれています。これがわかればWebエディタを開いてコードを見ることができます。
具体的には上記の利用可能なバージョンの一覧のURLに含まれる/library/versionsを削除して、末尾に/editを付けてアクセスするとWebエディタが開きます。
Tips: 関数名の末尾が_の関数は公開されない
関数名の末尾が_(アンダースコア)の関数は公開されません。
というか、Webエディターで実行する場合にも実行可能な関数として扱われません。
なので、ライブラリ内部だけ使いたいプライベートな関数は末尾にアンスコをつけましょう。
最後に
アクトインディではエンジニアを募集しています。 actindi.net
-
それにしてもライブラリを図書館って。機械翻訳なのだろうけど、いっそ英語のままのほうがわかりやすい。下の方はライブラリとなっているのに。文脈がないと意味がわからないのかな?↩