こんにちは、nakamuraです。 このエントリはアクトインディアドベントカレンダー2019、8日目の記事です。
僕がいるチケットサービスチームでは、クレジットカードの決済機能にStripeを利用しています。今回は、そのオプションサービスで、クレジットカードの不正利用を防止してくれるRadarについて紹介したいと思います。
Radar for Teams
まず、Radarは、公式サイトにもある通り、Stripe ネットワーク全体の数十億ものデータポイントを活用して、不正使用を防止してくれます。
さらに、Radarには、上位機能であるRadar for Teamsといったものがあり、サービス内で独自のルールを設定してクレジットカード決済をブロックしたり、決済を一度保留にしたりすることが可能なサービスがあります。
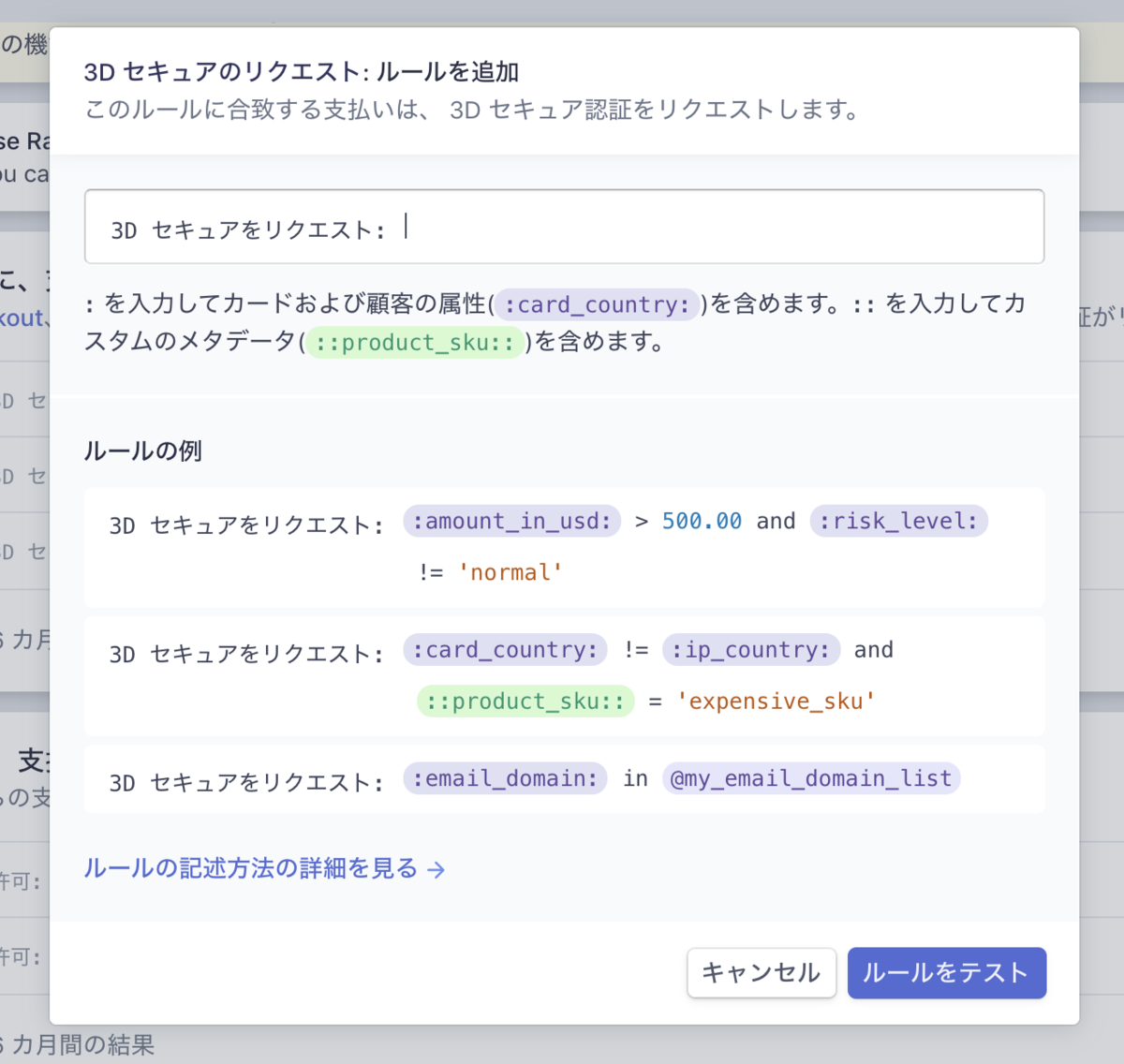
今回はその独自ルールの設定の仕方について以降で紹介します。
基本的な利用方法については、こちらにある通りです。
Radarは公式サイトにもある通り、日々の機械学習によって、一般的な不正利用はあらかたブロックしてくれます。 一般的な使い方をするのであれば、特になにもすることはなく、公式サイトにある通りの構文にしたがって、設定を行えば、だい部分の支払い制御は可能なことと思います。
Radarのダッシュボードから簡単に以下のダッシュボードで設定をすることが可能です。

しかしながら、サービス独自の設定が必要な機会もあると思います。 その際は、metadataという項目を使います。
metadataの項目にはサービス独自のパラメーターを設定します。 例えば、ある商品IDで一時的に払いをブロックしたり、あるカテゴリー配下にある商品全体をレビューに回したりなど。 そんなことを可能にするためには前もって、metadataに独自のIDを渡しておくことが必要になります。 僕たちのサービスでは、決済サービスは独立していて、他のサービスでも使用されています。 なので、あまり決済サービスと自分たちのサービスを密結合にならないように努めました。
チケットサービスからは、以下のようなパラメータで決済サービスにデータを渡します。
radar: {
item_type: 商品種別,
item_id: 商品ID,
facility_id: カテゴリーID,
},
これを決済サービスの方で以下のような形で受け取ります。
params[:metadata].merge!(order[:radar]) if order[:radar].present?
こうすることで、他サービスでもordar[:raderを]独自に設定することでRadarのダッシュボードで、支払いの制御が可能になります。
Radarは以下の画像のようにテストモードでも設定を確認することができるので、僕のように手探りで機能を確認する人もにも有用だと思います。

最後に
アクトインディではエンジニアを大募集しています! 興味がある方はぜひ、お気軽にお問い合わせください。