morishitaです。
この記事は actindi Advent Calendar 2019 の15日目の記事です。
Nuxt.js の SPAをAmplify Consoleで運用しているということは以前紹介しました。
これまで、ステージング環境の作成は Branch Autodetect 機能を利用してやっていたのですが、最近 Preview 機能に乗り換えたので紹介します。
CDKも便利ですが、今年出たAWSのサービスでおすすめは? と聞かれたら、「S3で静的なSPAをホストしているならすぐに Amplify Console への乗り換えを検討すべき」と思うくらいワタシ的にはイチオシです。
Amplify Console の Preview機能って?
Githubと連携して、プルリクエスト(PR)が作られると、そのブランチをビルド、デプロイして動作確認できる環境を自動的に作ってくれる素敵機能です。
特にブランチごとに独立した環境が作られるっていうところがすばらしいです。
設定方法
設定も難しくありません。
GithubリポジトリにAppを追加
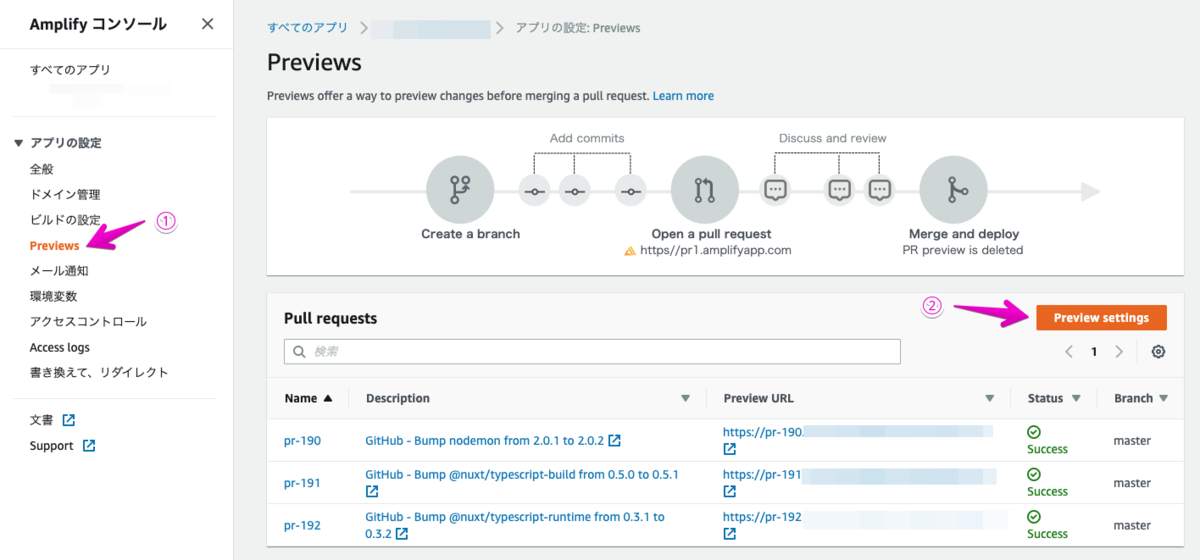
最初に、Github にAmplifyのappを追加する必要があります。 アプリの設定に Previews(①)というメニューがあるので選択すると次のようなページが開きます。

注)上のキャプチャはすでにプレビューが設定されている状態なので作られたプレビューの一覧も表示されています。
続いて Preview settings(②)ボタンをクリックすると次のページが開きます。

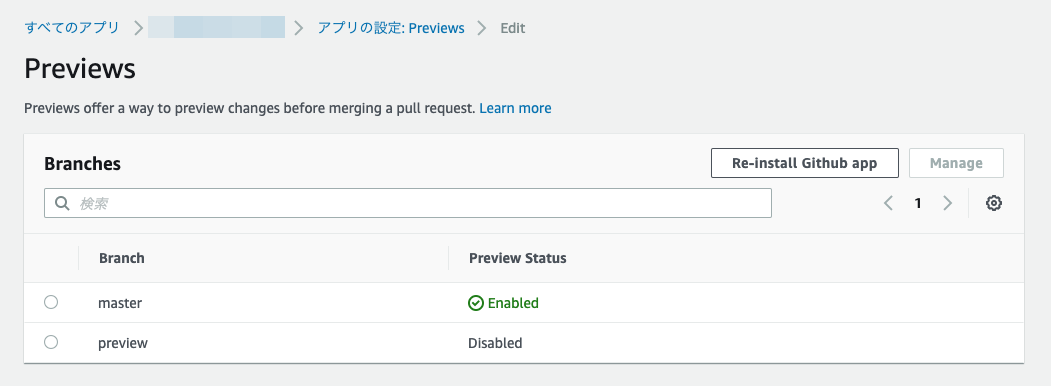
上のスクショはすでに設定済みなので Re-install Github app となっていますが、初めてのときは Install Github app となっています。いずれにしてもクリックするとGithubと連携して、リポジトリに Amplify Previewのアプリをインストールできます。
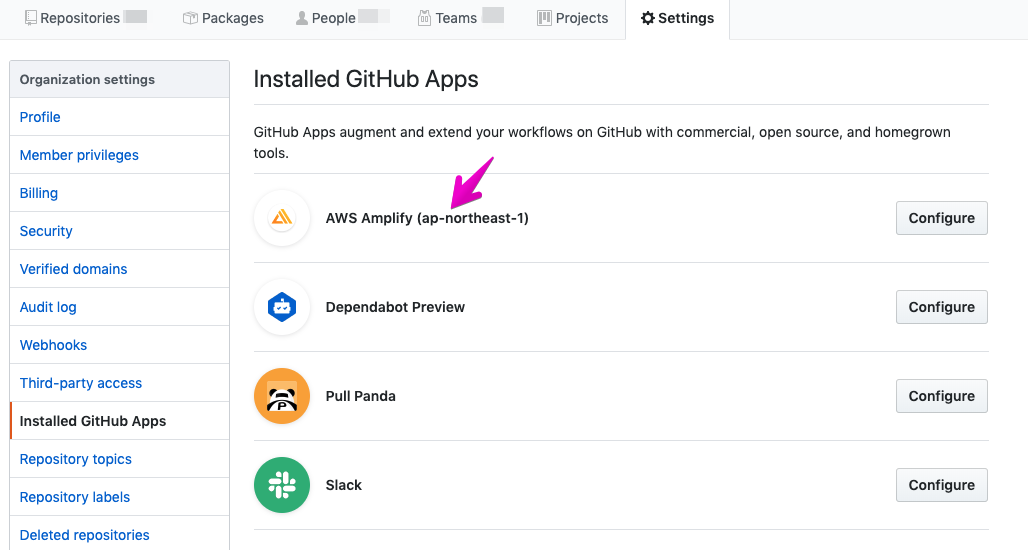
インストールすると Github の Installed Github Apps にも表示されます。

プレビューをつくるブランチを設定
Github Appがインストールできたらプレビューを作るブランチを選びます。
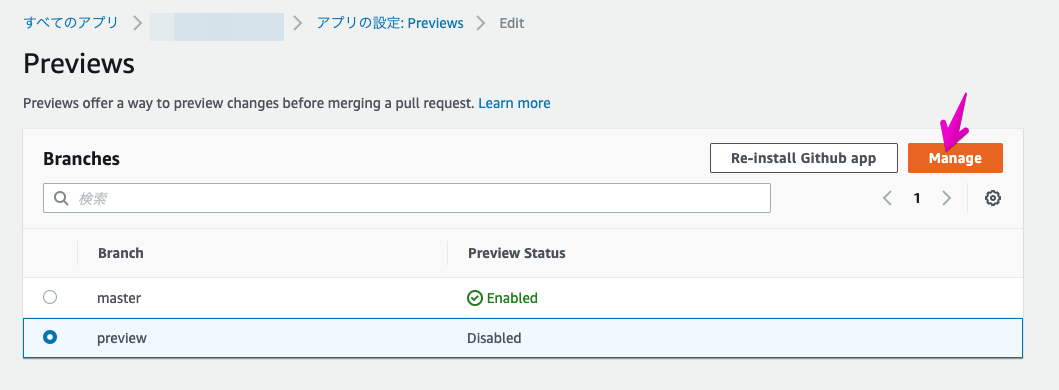
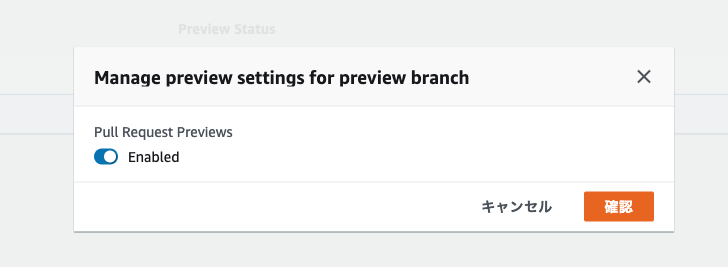
次のページに戻って、プレビューを作りたいブランチを選択して、Manage ボタンをクリックします。

プレビューを有効にするかどうかを問うダイアログが表示されるので、Enabled に設定します。

すると選択したブランチをベースとするPRにプレビューが作られます。
masterだけでなく、例えば developブランチを指定すると develop ブランチをベースにするPRにもプレビューが作られます。
Git Flowを採用しているチームにも使いやすいのではと思います(ちなみに当社はGithub Flow)。
Githubではどう見えるのか?
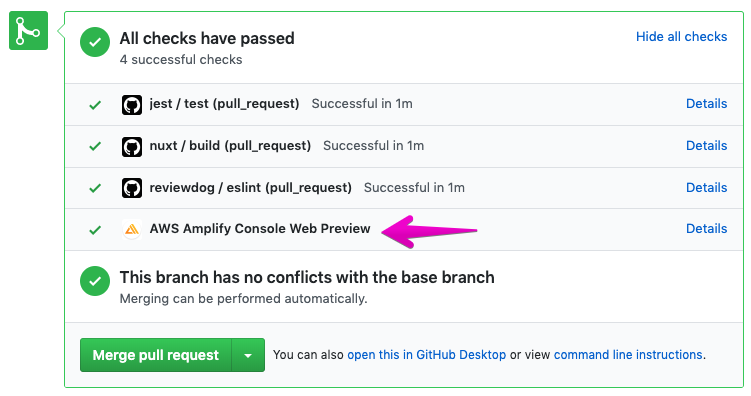
実際に PRを作ってみるとマージボタンの上に次の様に表示されます。

すでにプレビュー環境へのデプロイが終わっていれば、Details リンクをクリックするとプレビュー環境へアクセスできます。
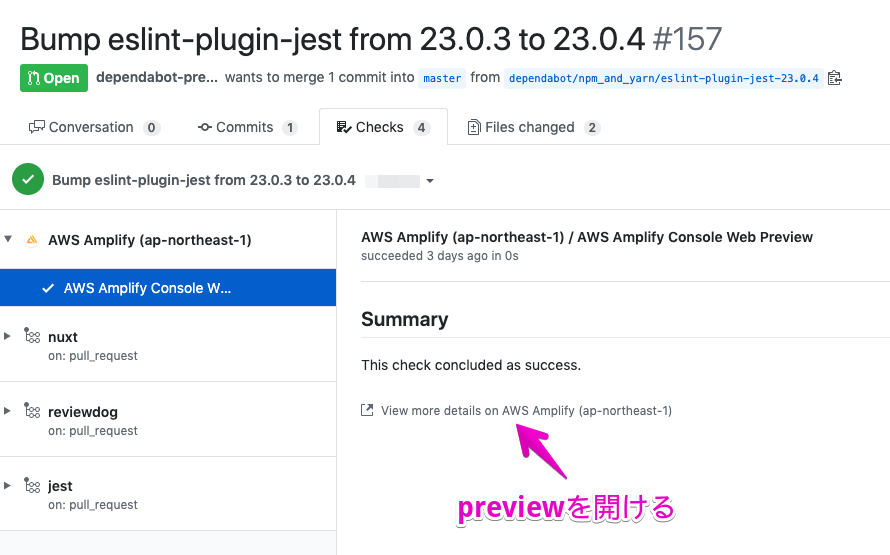
デプロイ処理中だと次のようなページに遷移して、矢印で示したリンクをクリックするとAWSコンソールのAmplify Consoleが開いて、このプレビューの処理の状況を確認できます。

Dependabotとの組み合わせは最高!
自分が作ったPRにはもちろんプレビュー環境を作っってくれますが、Dependabotが作るPRにももちろんプレビュー環境が作られます。これが最高に便利です。
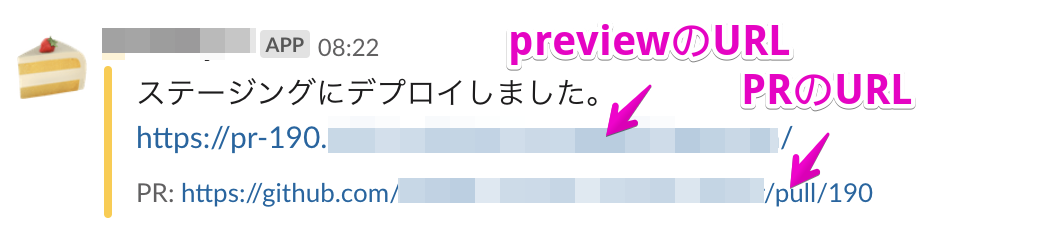
プレビュー環境が作られば、Slackに次のような通知が来るようにしています。

これを見たらPRをみてユニットテスト、ESLintのチェックの結果を確認します。これらはGithub Actionで自動実行されるようにしています。
チェックをパスしていれば、ライブラリのアップデート内容を確認しつつ、プレビュー環境で動作チェックします。
問題なさそうなら、マージして本番でプロイします。
ライブラリのアップデートはいっぺんにやらないとyarn.lock などのコンフリが発生しがちです。でも1つづつアップデートしてコンフリしても Dependabot が自動的に解決してくれるので、どんどんマージできます。
このおかげでJavaScriptのライブラリはアップデートが速く、対応が滞りがちだったのですが、サクサクアップデートできるようになりました。
不満点
不満点がないわけでもありません。
多分、現状のAmplify Consoleではデプロイが完了したタイミングを得る手段がありません。
前述のSlackへの通知はビルドに成功したタイミングで送っているので実際のデプロイ完了は通知より2,3分遅れます。
なにか方法はないのだろうか…。
まとめ
PR毎にプレビュー環境を作ってくれる Amplify ConsoleのPreview機能は設定も簡単でとても便利です。
特に Dependabot との組み合わせは強くおすすめします。一度使うとやめられません。
最後に
アクトインディではエンジニアを募集しています。 actindi.net