いこーよの iOS アプリを担当している namikata です。友人から Flutter がすごいよ、という事を教えてもらい、一つアプリを Flutter で作ってみました。すごいです。 Flutter 。君はすごい。もうあなたなしじゃ生きられないよっていうぐらいすごいです。いつか、いこーよアプリを Flutter でリプレイスする野望を胸に、今 Flutter を猛勉強中です。
Flutter で作成したアプリは、個人で作成したものなのでこちらで紹介しています。興味があればちょっと覗いてみてください。
Flutter に慣れるには、まずは修行あるのみ。作品を作りつづけるのが一番の近道だと思って気付いたら Figma を Mac にインストールしてました(Flutter はどうした。お前はどこに向かってるんだ。)
Tech ブログではありますが、今日の記事では、デザイン未経験のエンジニアがどのようにデザインの勉強を進めていっているか(現在進行系)を書きたいと思います。
デザインの勉強でどこから手をつけていいか分からない問題
さて、いざデザインを勉強してみようと思い立ったものの、どこからやっていいかさっぱり分かりません。デザイン 勉強 などで検索してヒットした記事をいくつか読み進めていったものの、色相とか4原則とか読んでいると、とても気持ち良い感じで数分で眠りにいざなわれました。手を動かし続けないと眠くなってしまうのです。
これは無理だということで、まずは、手を動かそうという事で、デザインツールの設定に移りました。
Figma の最低限の使い方を覚える
まずはデザインツールの選定ですが、とりあえず Figma を選んでおけば良いかなと思います。有名どころに Sketch, Photoshop, Illustrator などがあると思いますが Figma は個人利用であれば無料で始められるので Figma でいっておきましょう。
Figma を立ち上げたら、まずは以下の 2 つを覚えます。
1. 画面をデザインする為の Frame の追加方法
まずはこれがないと始まりません。とりあえず iPhone8 を追加しておきましょう。

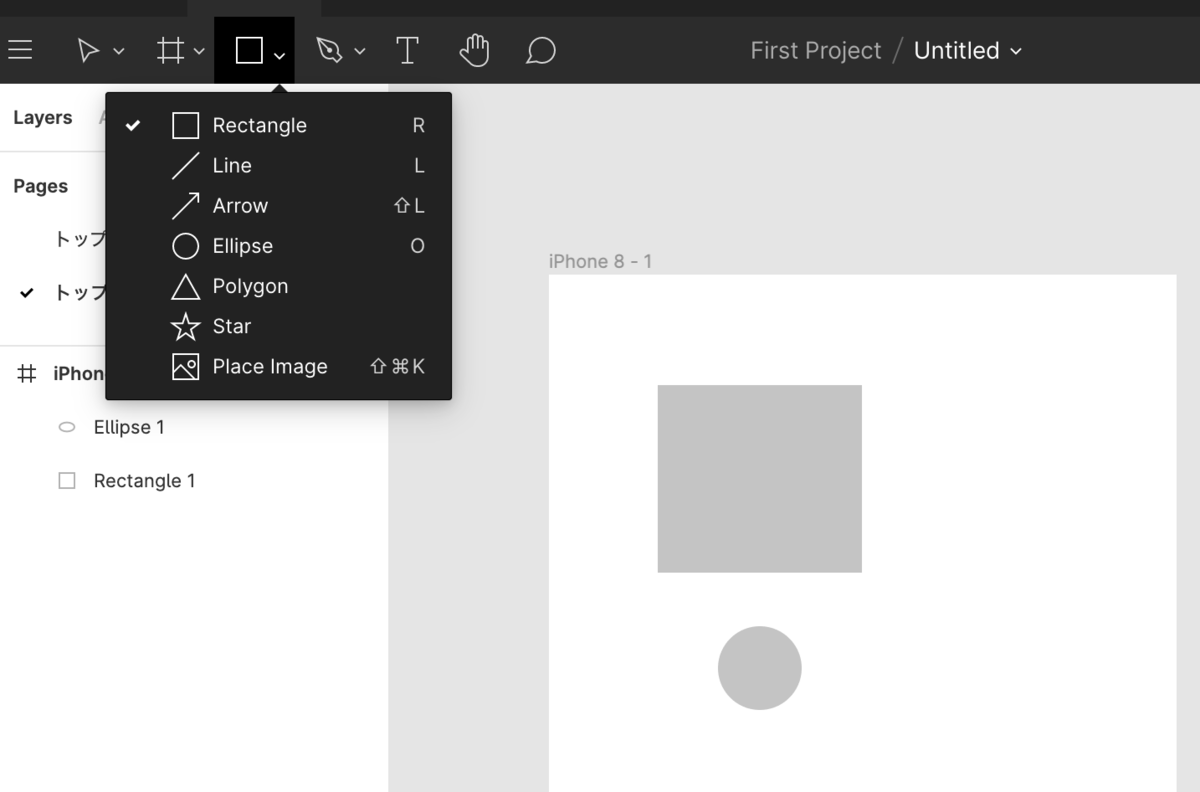
2. 四角とか丸とかのパーツの追加方法
基本ですね。

まずは、この 2 つを覚えれば、デザインを進めて行く事ができるようになります。1 時間ぐらい触って、
- 同じようなパーツを繰り返し使いたいな
- 使いカラーを定義したいな
- ステータスバーをデザインに追加したいな
のような事をやりたくなってきたら第 2 ステップです。以下の 3 つを覚えます。
1. 同じパーツを繰り返し使う為の コンポーネント
リストやボタンなど、繰り返し使いたいパーツを簡単に管理できます。便利。
2. サービス独自のカラーパレット
カラーパレットは先に作っておくと効率上がります
3. ステータスバーなどのパーツはアセットからコピー
ステータスバーや iOS のあの機能、Android のあのボタンなどは、アセットストアから入手します。デフォルトでは入ってないので、気をつけましょう。
これでデザインを進める最低限の準備ができました。あと Figma はデスクトップアプリを利用しても、保存は自動でクラウド上に行われ、ブラウザで開いた時も続きから編集できます。逆も同じです。
あとは、まずは手を動かしてデザインを作るだけです。
出来たデザインをどうするか
子どもを怒った回数を記録できるアプリを作ろうと思って、頑張って作りました。頑張って作った結果がこちら。

おいおい、なんかダサくないw?どこがダサいか全然言葉では表現できないんだけど、この醸し出す感じは。。。
一応このデザインについてプレゼンさせてください。
怒った回数に応じて
- Green(まだいける)
- Yellow(ちょっと言い過ぎでは?)
- Red(完全に言い過ぎ)
を表現しています。この 3 色は信号からインスピレーションを受けました。また、リストの背景色もそれに合わせてみました(気分で)。そしてボタンは押せる感ができるようにシャドウかけて立体に。。。
ここまで来て、完全に手が止まりました。直したいけど、どう直したらいいか分かりません。困った時に頼れるのは友人です。弊社のデザイナーにとてもざっくりした形で、このデザインどこがイケてない?って聞いたら

もうサッ、シュッと一瞬で 10 レベルぐらい上げてくれました。持つべきものは友ですね。本当にありがとうございます!

ちょっとした余白だけでデザインに一体感が!
で、心の中で、リストの各項目うっすら背景色を敷いてるところもなんかうまくいってないと思ってたら

なるほど、すごい。これがデザインか。まだまだダメな所は沢山あったかと思いますが、手直ししたものがこちらです。

まとめ
手を動かし続けないと眠くなってしまうエンジニアの方向けの学習法です。
作りたいアプリのデザインを見よう見まねでする。そしてダサいデザインを作成する。
知り合いのデザイナーにダメ出しをもらう。この際、相手の時間をもらっているので感謝のお礼を忘れないように。相手がエンジニアリングに興味を持っていたら、バーター契約を結びましょう。
常日頃、目を養う。
以下のサイトでデザインの目を養いましょう。
眺めるのはいいですね。自分がうまくなった気がしてきます。そして時間があっという間に過ぎてます。
また、デザインについて、色々調べてとても参考になった記事を貼っておきます。このような記事を公開してくれてありがとうございます。とても勉強になりました。