飲み屋での一杯目は「水」。komagataです。
canvas上の何も無いも同然なグラフィックAPI上でアプリを書いてきましたが、WebGLというOpenGL ESベースのAPIの実装が始まってるそうなのでまずはOpenGLの勉強を始めました。
デスクトップアプリケーションのGUIツールキット部分はWebとは関係無い(=canvasみたいな感じになるはずな)ので、GLUT(The OpenGL Utility Toolkit)を使って行きます。
とりあえずpngを簡単に読み込みたかったのでglpngというライブラリを使おうとしたのですが、各地でリンク切れ。前世紀にメンテが終わってるっぽい雰囲気ですが、下記(OpenBSDのリポジトリ)に有りました。
ftp://ftp.usa.openbsd.org/pub/OpenBSD/distfiles/glpng-1.45/glpng.zip
どうせWebのためにやるのでOS依存部分で苦労したくないんですが、Macでコンパイルするのに少し修正する必要がありました。
% diff glpng.c glpng.c.org
28,29c28,29
< #include <GLUT/glut.h>
< #include "GL/glpng.h"
---
> #include <GL/glpng.h>
> #include <GL/gl.h>付属のMakefile.LINUXでmakeすれば静的ライブラリ(libglpng.a)が出来ます。(Makefile.SGIってファイルも付いてるのが古さを感じます)
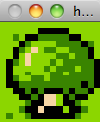
pngInfoとpngBind関数が使えるようになるので簡単にpngファイルが簡単にテクスチャとして貼れました。
#include <stdio.h>
#include <GLUT/glut.h>
#include "glpng.h"
GLuint texture;
void display()
{
glClear(GL_COLOR_BUFFER_BIT);
glPushMatrix();
glTranslatef(0, 0, 0);
glBindTexture(GL_TEXTURE_2D, texture);
glPopMatrix();
glBegin(GL_QUADS);
glTexCoord2d(0.0, 1.0);
glVertex2d(-1, -1);
glTexCoord2d(1.0, 1.0);
glVertex2d(1, -1);
glTexCoord2d(1.0, 0.0);
glVertex2d(1, 1);
glTexCoord2d(0.0, 0.0);
glVertex2d(-1, 1);
glEnd();
glFlush();
}
void init()
{
glClearColor(0.0, 0.0, 0.0, 0.0);
glColor3d(1.0, 1.0, 1.0);
glEnable(GL_TEXTURE_2D);
pngInfo info;
texture = pngBind("tree.png", PNG_NOMIPMAP, PNG_ALPHA, &info, GL_CLAMP, GL_NEAREST, GL_NEAREST);
}
int main(int argc, char** argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGBA);
glutInitWindowSize(100, 100);
glutInitWindowPosition(100, 100);
glutCreateWindow("hunter");
glutDisplayFunc(display);
init();
glutMainLoop();
} Macのframeworkという仕組みがイマイチわかってないんですが、下記でコンパイルできました。</p>
% cc -framework GLUT -framework OpenGL -o game game.c libglpng.a