はじめまして。キエンと申します。ベトナム人です。
2月にアクトインディにウェブエンジニアとして入社しました。ブログ初投稿です! どうぞよろしくお願いいたします。
自己紹介
2014年にベトナムのハノイ工科大学を卒業して以来、仕事で日本に来ました。前職は主にPHPをやっていました。ひさしぶりにRubyを触らなかったから、今はRubyを中心に勉強しています。
僕はアプリケーション開発だけではなくインフラ系もやりたいです。将来、アクトインディに新規サービスの環境構築等もできる人になるように目指しています。
さて、本日のメイン記事を始めましょう。先日、いこレポの開発環境にprontoを導入できましたので、ご紹介します。
Prontoとは
皆さんはrubocopとかrails_best_practices等を知っていますでしょうか。それはコーディングルールへの準拠チェックをしてくれるツールです。いこレポの開発環境に最初から導入しました、すごく便利なツールだと思います。但し、プルリクエストで使用できないので、prontoに切り替えました。
Prontoはプルリクエストで使用するために作成されました。変更のみをチェックすることで分析を迅速に実行します。
Prontoは、さまざまなツールやライブラリを実行することができます。今、いこレポは以下のツールを使用しています。
Githubでプルリクエストを作ったり、プルリクエストにPushすると、 コードをレビューしてくれます。


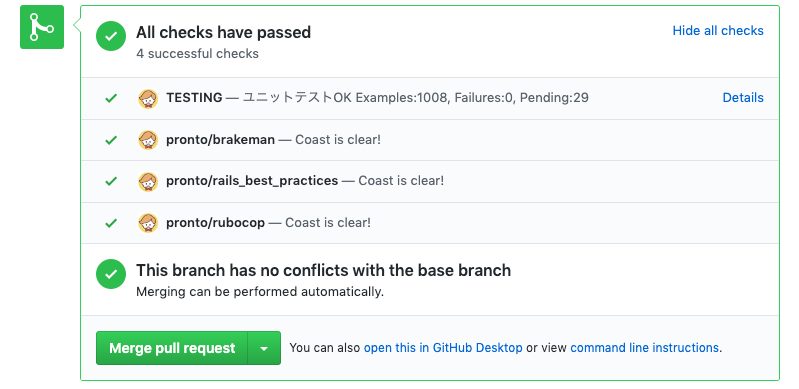
全てチェックがパスすると、こうなる仕組みを作りました。

仕組み
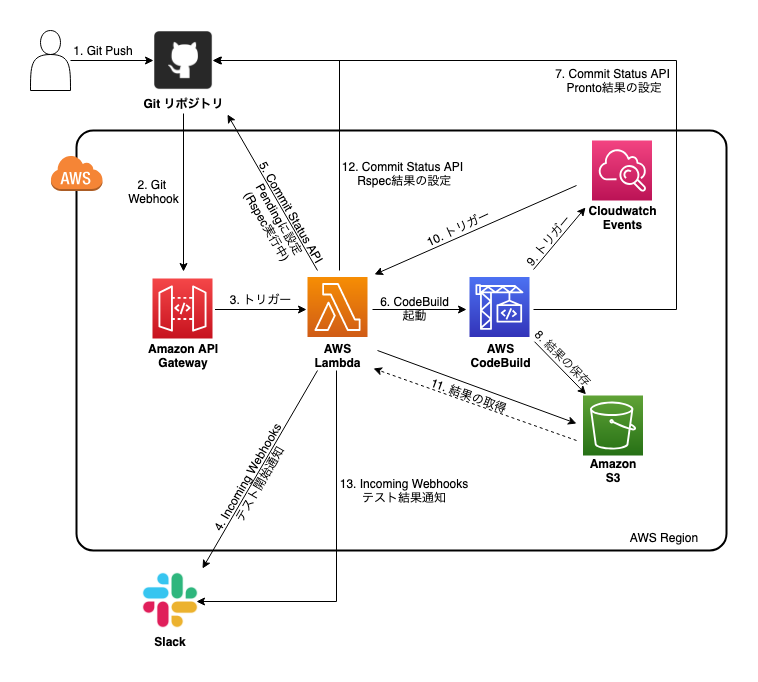
いこレポのテストとコードレビュー自動化の仕組みはこちらです。
- Github Webhook => API Gateway => Lambda => CodeBuild

事前の仕組みはAWS CodeBuildでRspecのみを実行しています。今回、Prontoの実行を追加しました。 Prontoの実行結果はProntoからGitリポジトリにCommit Status APIで通知してくれます。(アクセストークンの共有が必要です)
Gemの導入
gem 'pronto', '~> 0.10.0' gem 'pronto-brakeman', '~> 0.10.0', require: false gem 'pronto-rails_best_practices', '~> 0.10.0', require: false gem 'pronto-rubocop', '~> 0.10.0', require: false
ローカル環境での確認
ソースレビュー自動化があっても、各エンジニアさんのローカル環境でプルリクにPushする前に、 自分のソースをチェックするべきです。メリットはこちらです。
- レビュアーが確認やすくため、プルリクにProntoからのコメントを避けたい
- ローカル環境ですぐProntoの結果を確認できるため、開発の効率が高くになる
コミットされていない変更の確認
- コマンド
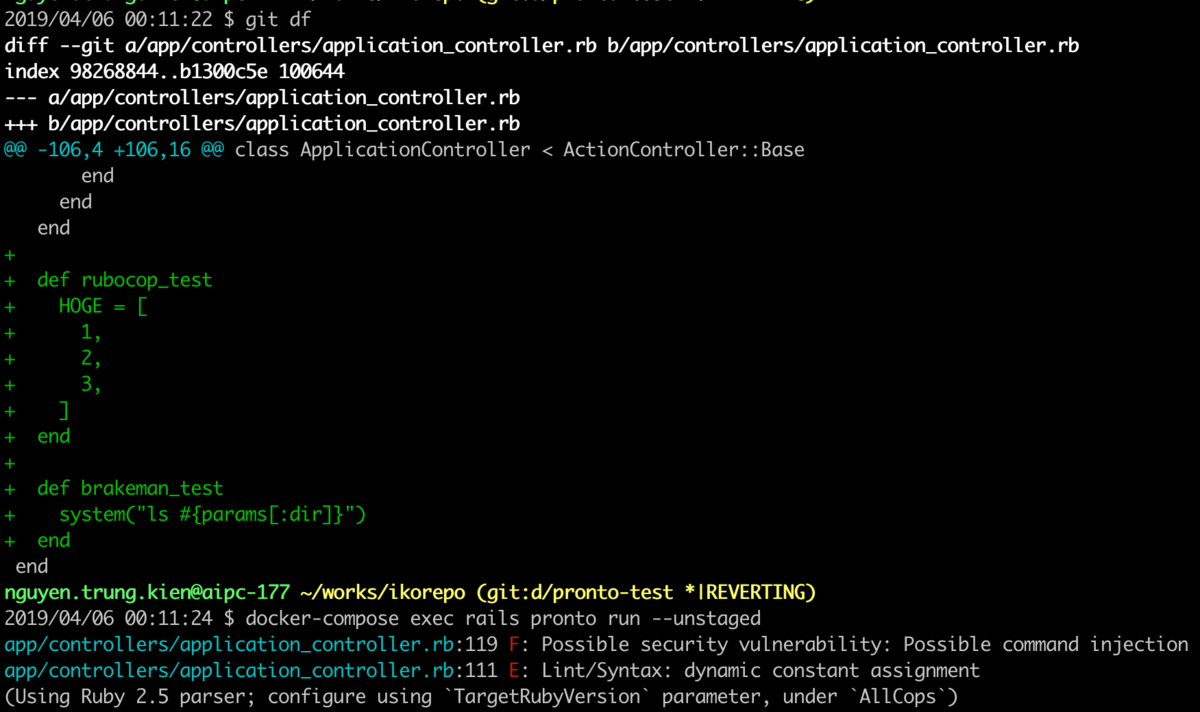
$ pronto run --unstaged
- テスト
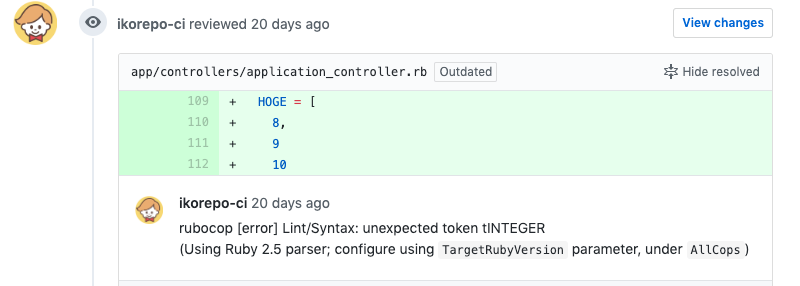
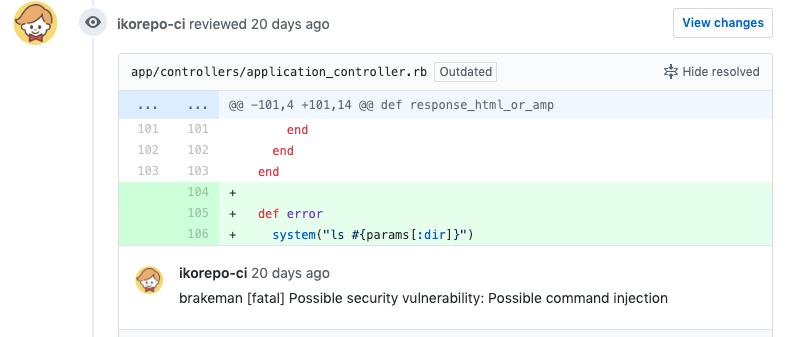
品質が低いのコードを入れてみます。
def rubocop_test HOGE = [ 1, 2, 3, ] end def brakeman_test system("ls #{params[:dir]}") end
- 結果

うわわわコミットされていない変更をレビューしてくれました。
未Pushのコミットの確認
- コマンド
$ pronto run
結果は「コミットされていない変更の確認」の場合と同様です。
AWS CodeBuildにProntoの実行
- docker-compose.yml
services: rails: environment: # Pronto用の環境変数 PRONTO_GITHUB_ACCESS_TOKEN: $GITHUB_ACCESS_TOKEN PRONTO_PULL_REQUEST_ID: $PR_NUMBER command: [ "prehook", "bundle install --with test", "--", # Prontoの実行 "/bin/bash", "-c","bundle exec pronto run -f json github_status github_pr -c origin/master > coverage/pronto.json" ]
Prontoはプルリクにアクセスできるため、PRONTO_GITHUB_ACCESS_TOKENとPRONTO_PULL_REQUEST_ID環境変数の設定が必要です。 その値はCodeBuildの環境変数から取得します。
| CodeBuild環境変数 | 備考 |
|---|---|
| GITHUB_ACCESS_TOKEN | CodeBuildで設定 |
| PR_NUMBER | Lambdaから渡される |
Prontoコマンドは-fオプションで出力フォーマッタを指定できます。
| 出力フォーマッタ | 内容 |
|---|---|
| json | 結果をjsonファイルに出力してくれる |
| github_status | Commit Status APIで結果のステータスをプルリクに通知してくれる |
| github_pr | プルリクにコメントしてくれる |
- buildspec.yml
phases: build: commands: - echo Running Pronto - docker-compose -f docker-compose.yml up --abort-on-container-exit
まとめ
- Prontoでソースレビュー自動化できる
- テストとソースレビューの仕組みは
- Github Webhook => API Gateway => Lambda => CodeBuild
- ローカル環境でもチェックするべき
最後に
僕はアクトインディに入ったばかりですが、すごくいい環境だと思っています。 まだエンジニアを募集していますね。 日本人でも、外国人でも、ぜひ一緒にサービスを成長させてみませんか?