morishitaです。
久しぶりに文章校正ツール textlint について書きます。 textlint については過去に2回取り上げました。
過去のエントリはテキストエディタから利用する方法を紹介したものですが、今回は textlint のブラウザ拡張について紹介します。
以前からブラウザ上で文章を書くときにも textlint を使いたいなぁと思っていました。 結構前からtextlint: 文章チェッカーという Chrome 拡張があるのですが、自由にルールを設定できないようだったので見送っていました1。
今回紹介するものは textlint の作者自身が開発した拡張で、独自の設定で利用できるものです!
インストールから使えるところまで
早速使う準備をしていきましょう。
ブラウザ拡張のインストール
Chrome と FIrefox に対応しています。いずれかインストールしましょう(もちろん両方でもいいです)。
Chrome chrome.google.com
Firefox addons.mozilla.org
以降の記述は Chrome の場合ですが、Firefox でも同様だと思います。
textlint editor - Chrome ウェブストアを開いて、右上の Chrome に追加 のボタンをクリックするだけ。他の Chrome 拡張と何ら変わるところはありません。
Worker script のインストール
通常のブラウザ拡張と異なるのは worker script というものを更にインストール必要があるところです。
textlint には様々なチェックルールがプラグインとして用意されています。
worker script はそれらプラグインとチェックルールの設定が1つになった WebWorker をインストールするものです。
worker script のサンプルとして次のものが用意されています。
- azu.github.io/textlintrc
- 作者の方が使っていると思われるチェックルール
- textlint-ja.github.io/textlint-rule-preset-japanese
- 基本的な日本語文章のチェックルール。一文の長さや敬体(ですます調)、常体(である調)の混合のチェックなどを含む
- textlint-ja.github.io/textlint-rule-preset-ja-technical-writing
- 技術的な文章向けの厳し目なチェックルール。「二重否定は使用しない」や「冗長な表現をチェックする」などを含む
例としてtextlint-rule-preset-ja-technical-writingにアクセスしてみると次のページが開きます。

上部の Textarea に文字を入力するとチェックを試すことができます。
青い Install ボタンをクリックするとインストールページに遷移し、再度 Install ボタンをクリックすると textlint editor 拡張にインストールされます。
インストールされている worker は textlint editor 拡張のアイコンをクリックすると次のスクリーンショットの様に表示されます。

ここからインストールしたものを削除したり、設定を変更できます。
まあ、設定の変更と言ってもプラグインの追加等はできないので、インストールした worker に含まれるチェックを無効にしたり調整する程度にとどまります。
独自の設定で使う
もともと私は独自の設定を作って textlint を利用していました。
textlint-ja/textlint-rule-preset-ja-technical-writingベースですが、プラグインを追加したりして自分なりにカスタマイズしています。
これまでは VSCode の拡張でその設定を使っていたのですが、どうせなら同じ設定をブラウザ拡張でも使いたいと思いました。
独自の worker script を作るためのテンプレートが次のリポジトリに用意されているのでそれを利用します。
このリポジトリはテンプレートリポジトリになっているので[Use this template]ボタンをクリックして自分のリポジトリを作成します。
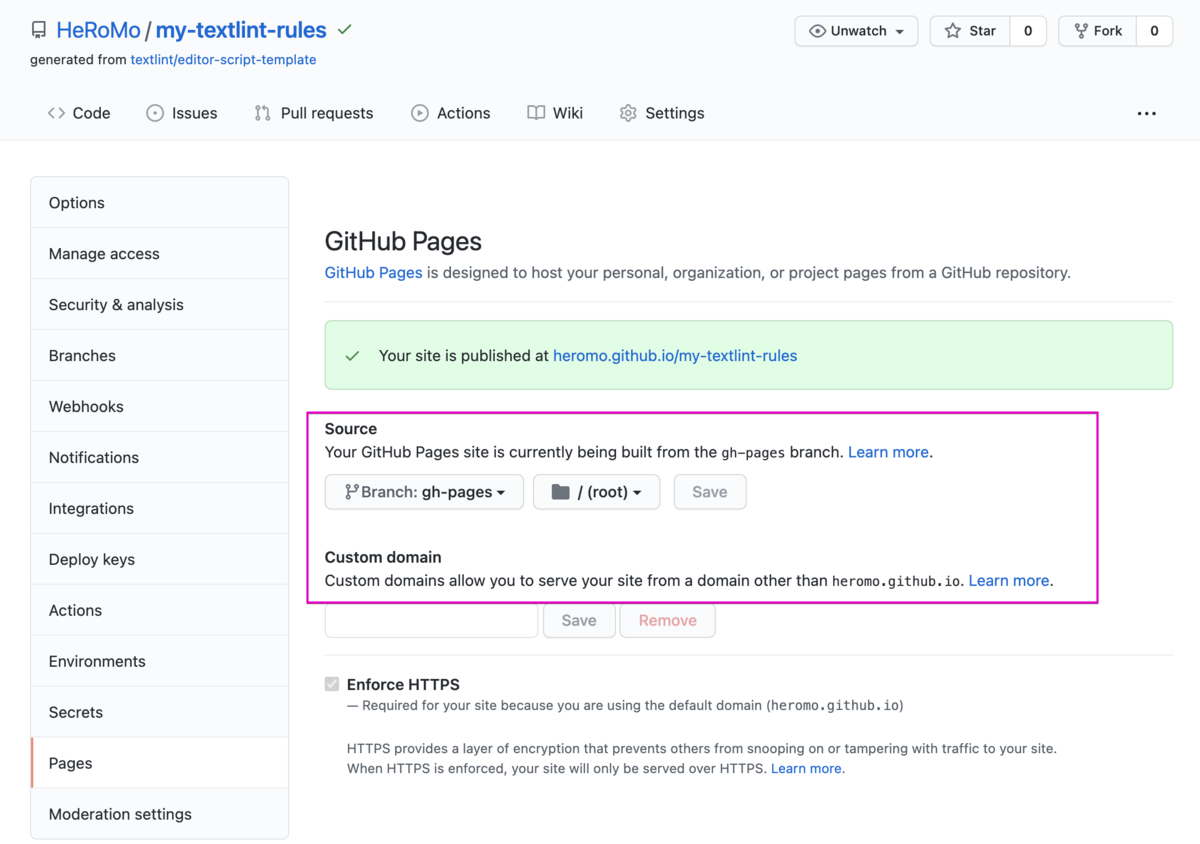
リポジトリを作成したらリポジトリの[Settings]-[Pages]を開いて、次の様に Github Pages を有効にします。

これは、textlint-rule-preset-ja-technical-writingの様に設定をインストールできる web page を公開するためです。
そのためのサイトジェネレータ(textlint-website-generator)と Github Workflow の設定がテンプレートリポジトリに含まれています。なのでこの設定をするだけですでにページが公開されます。
試しにアクセスしてみると、サンプルの設定が入った状態のページが開きます。
さて、自分好みに設定していきます。 まずはリポジトリをクローンしてローカルで編集できるようにします。
> git clone git@github.com:<owner name>/<your-repo-name>.git > cd <your-repo-name> > npm install
モジュールのインストールができたら、いよいよ設定していきます。
textlint の設定ファイル .textllint.json がすでにあるのでそれを編集します。
Collection of textlint ruleには様々なチェックルールのプラグインがリストアップされているので自分の文章スタイルに合わせて追加していくのもいいでしょう。
textlint-filter-rule-allowlist はちょっと注意が必要
すべてのプラグインが textlint editor で使えるわけではありません。 textlint 自体はもともと Node.js で動作するツールです。しかし、textlint editor はブラウザ上で動作しているためブラウザでは動かない Node.js の機能に依存したプラグインは動作しません。
そんな textlint editor で動作しないプラグインの1つにtextlint/textlint-filter-rule-allowlistがありました。 これは正規表現でチェックルールを無視して許可する文字列を設定できるプラグインです。 textlint-ja/textlint-rule-preset-ja-technical-writingなど、いくつかのプラグインに設定されているルールは私には少々厳しのでそれを緩和するために使っています。
v3.0.0まではブラウザで動作しないライブラリに依存していたので、textlint editor では使えませんでした。しかしv4.0.0から若干の制限があるものの使えるようになりました。
その制限とは allowlistConfigPaths 設定が使えないことです。
この設定はチェックを無視する文字列パターンを textlint の設定ファイルとは別のファイルに設定して読み込むようにするものです。
設定が多くなってくると便利だと思うのですが、まあなくても使えると思います。
YAML ファイルでも設定できる
テンプレートリポジトリにデフォルトで用意されているファイルは JSON ですが、YAML で設定しても構いません。 私はもともと使っていたYAMLの設定ファイル .textlintrc.yml をそのまま使っています。
そうして作ったのが次の worker script です。
この worker script を利用されるのは構わないのですが、完全に私のためだけに変更していくので悪しからず。
文章スタイルは人それぞれなので自分の worker script を作ることをおすすめします。
Redmine で使ってみる
アクトインディではタスクの管理は Redmine を使っているので私は普段、 Redmine 上で文章を書くことが多いです。
textlint editor の使用例として、Redmine 上で使ってみました。
その様子が次のスクリーンショットです。

こんな感じでルールに違反する箇所に赤い点線のアンダーラインが付き、マウスオーバーするとどのルールに違反しているのか表示されます。
自動修正に対応したルールの場合、 Fix it ! をクリックすると修正できます。
ルールを違反したままにしたいときには Ignore をクリックすると無視できます。
これで敬体 / 常体の混在やカッコの閉じ忘れなどを防げます!
おまけ VSCode でも同じ設定を使う
まずは次の拡張をインストールします。
そして次の設定を VSCode の User Settings に追加すれば、エディタでも同じ設定で textlint が使えます。
"textlint.configPath": "<worker script を clone したディレクトリのパス>/.textlintrc.json", "textlint.nodePath": "<worker script を clone したディレクトリのパス>/node_modules",
Markdown ファイルを編集すると自動的にチェックされます。
最後に
アクトインディではエンジニアを募集しています。
参考
- textlint editor - ブラウザでも動くPrivacy Firstの文章校正ツールを作る話
- textlint 12リリース、ブラウザで動くtextlint editorをベータリリース | Web Scratch
- textlint/editor: textlint editor project.
-
同梱されているチェックルールの ON/OFF はできるようです。↩